Nieuwe website voor Yogho!Yogho!
woensdag 5 januari 2022 - 294 woorden, 2 min read
Sinds november 2021 ligt Yogho!Yogho! weer in de winkelschappen. Enkele weken voor de lancering van het merk en de producten ontving ik de vraag of ik een nieuwe website kon realiseren. Over het resultaat lees je meer in deze blog.
Website: https://www.yoghoyogho.nl
Design
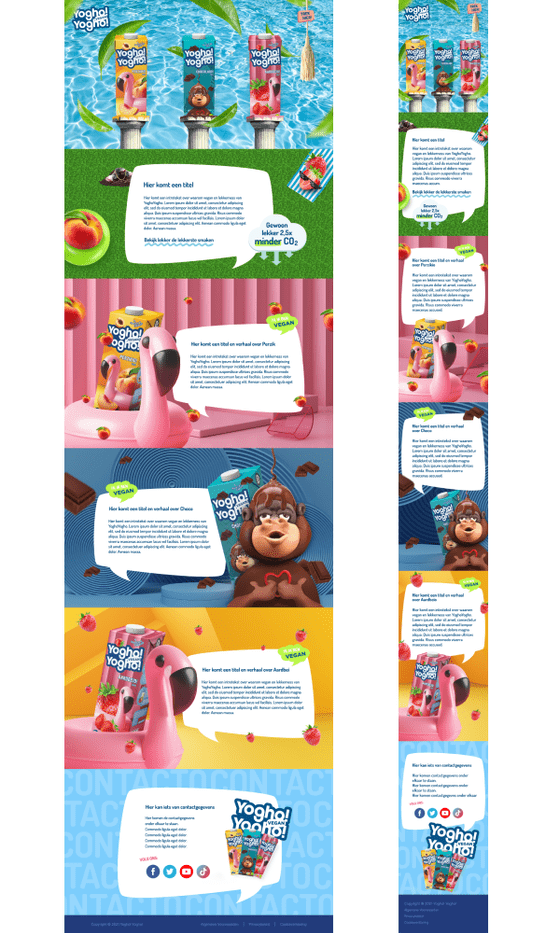
Het uitwerken van het design voor de website heb ik uitbesteed aan Peter van Groowup. Ondanks de tijdsdruk had Peter binnen enkele dagen een fris, speels ontwerp uitgewerkt voor zowel desktop als mobiel.
Absurditeit
Een van de doelstellingen bij het realiseren van de website, was dat er een vorm van absurditeit in terug zou komen. Hierbij past bijvoorbeeld dat je bij elke klik een ander stemmetje hoort die Yogho! roept. Een ander voorbeeld: als je de website bekijkt op een desktop computer, dan is je een muiscursor een opblaasflamingo. Klik je ergens met de flamingo, dan beweegt hij met zijn hoofd naar voren.

Tech stack
Nadat het design was goedgekeurd door Yogho!Yogho!, ben ik aan de slag gegaan met de technische uitwerking van de site. Deze site is een zogenaamde single-page application (SPA), wat betekent dat de site bestaat uit 1 statische pagina waarop alle content staat. Hiervoor heb ik gebruik gemaakt van NuxtJS. Dit is een framework gebaseerd op Vue.js, een progressive Javascript framework.
Welke technische onderdelen heb ik nog meer verwerkt in de site?
- TailwindCSS als CSS framework
- SASS voor custom CSS styling
- Motion One voor animaties
- Google Fonts voor het inladen van lettertypes
- howler.js voor het afspelen van korte geluiden
- PWA zodat je de site als progressive web app kunt installeren
- Use motion voor animaties op enkele afbeeldingen zodra deze bijna in beeld komen
- Gitlab CI/CD voor het automatisch bijwerken van wijzigigen op de website
- Matomo voor het bijhouden van statistieken
- Image optimizer voor geoptimaliseerde afbeeldingen
- Kinesis voor interactieve animaties